A mega menu in WordPress is a type of navigation menu that displays a large number of options in a multi-column layout, designed to help users easily navigate through a page and locate the information they need. It typically features dropdown menus, images, and other visual elements to help users quickly identify different sections of the website. So in this blog, I will learn how to add a mega menu on your WordPress site.
What is a Mega menu in WordPress?

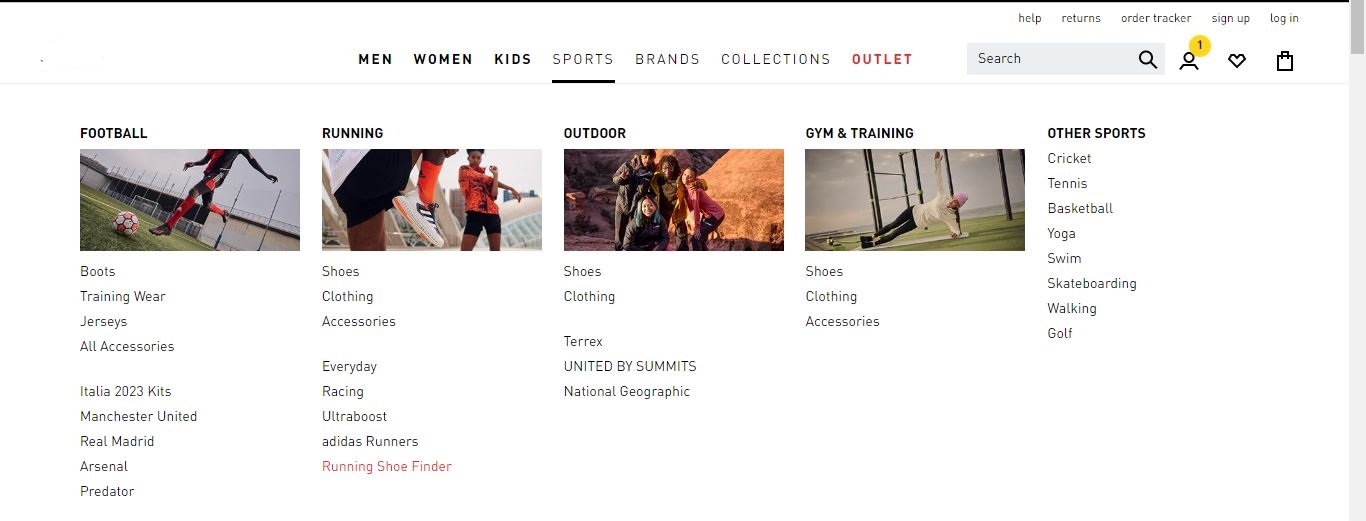
A mega menu is a powerful feature in WordPress, a type of navigation menu that typically displays a large number of options in a multi-column layout, often including images or other media. Mega menus are easy to use It is designed to help users quickly navigate through a website great way to show the website menu in an organized.
Add mega menu in WordPress
Can be created using a variety of plugins. Some popular mega menu examples plugins for creating include max mega menu, WP Mega Menu, ElementsKit, and UberMenu. These plugins typically offer a range of customization options, Providing the ability to add images, icons, and dropdown menus to menu items such as.
To Add a mega menu in WordPress, you typically start by installing and activating a mega menu plugin. Once the plugin is installed, you can then create a new menu or edit an existing one, and use the plugin’s settings to customize the menu layout, add images or other media, and configure the dropdown menus. The exact steps and options will vary depending on the plugin you are using.
See if Your Theme Supports Mega Menu

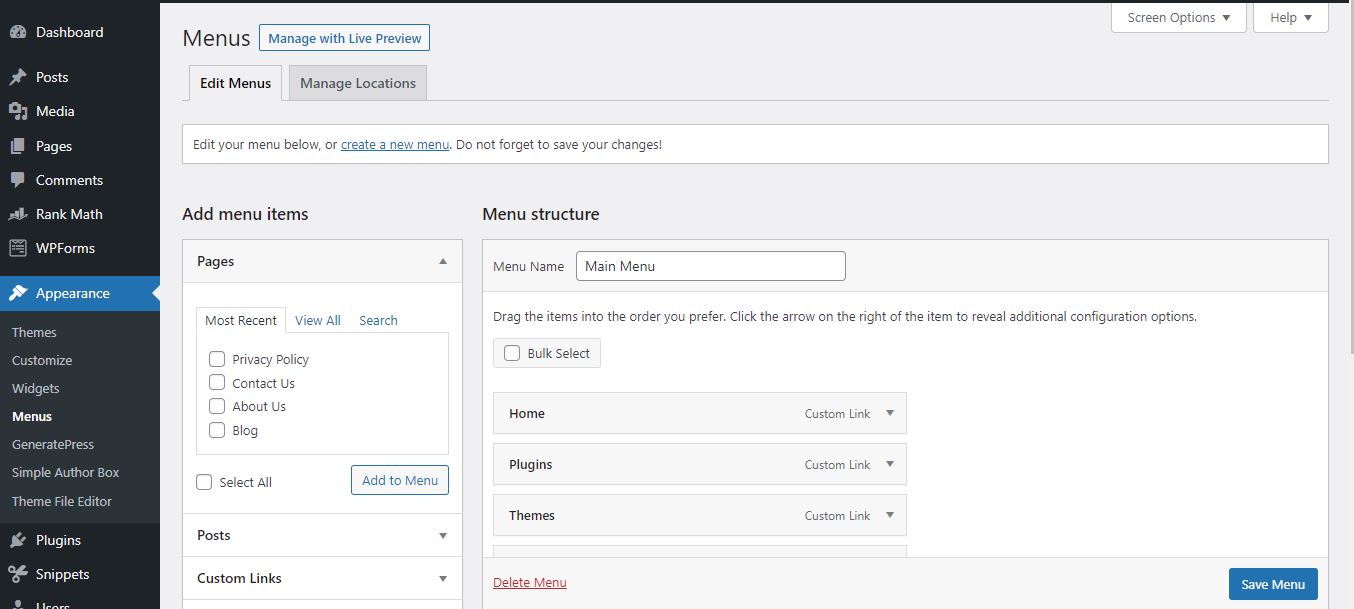
- Go to your website’s Dashboard and navigate to Appearance > Menus.
- Create a new menu or choose one already there.
- Look for any options related to mega menus in WordPress appearance, such as “mega menu” or “multi-column menu”.
- If you don’t see any options for mega menus, try searching for a mega menu plugin in the WordPress plugin repository, or consider switching to a different theme that supports mega menus.
If your theme does support mega menus, In-built Mega Menu is there in Divi and Avada Themes, these are Premium Themes. you may be able to create them using the built-in options. Otherwise, you can install a mega menu plugin on your site.
Best Free Mega Menu Plugin in WordPress
- ElementsKit
- Max Mega Menu
- WP Mega Menu
- Mega Main Menu
How to Build a Mega Menu With Elementor and ElementsKit
Note: What You Need to Create a Megamenu with Elementor
You will need two things-
- Elementor
- Elementskit
ElementsKit is the addon feature provided for the elementor plugin. From which widgets and highly customizable pre-designed templates can be used.
Elementor is a popular drag-and-drop page builder plugin for WordPress that also offers Elements kit built-in elementor mega menu feature.
How to Add a Mega Menu on Your WordPress Site
follow the step-by-step instructions
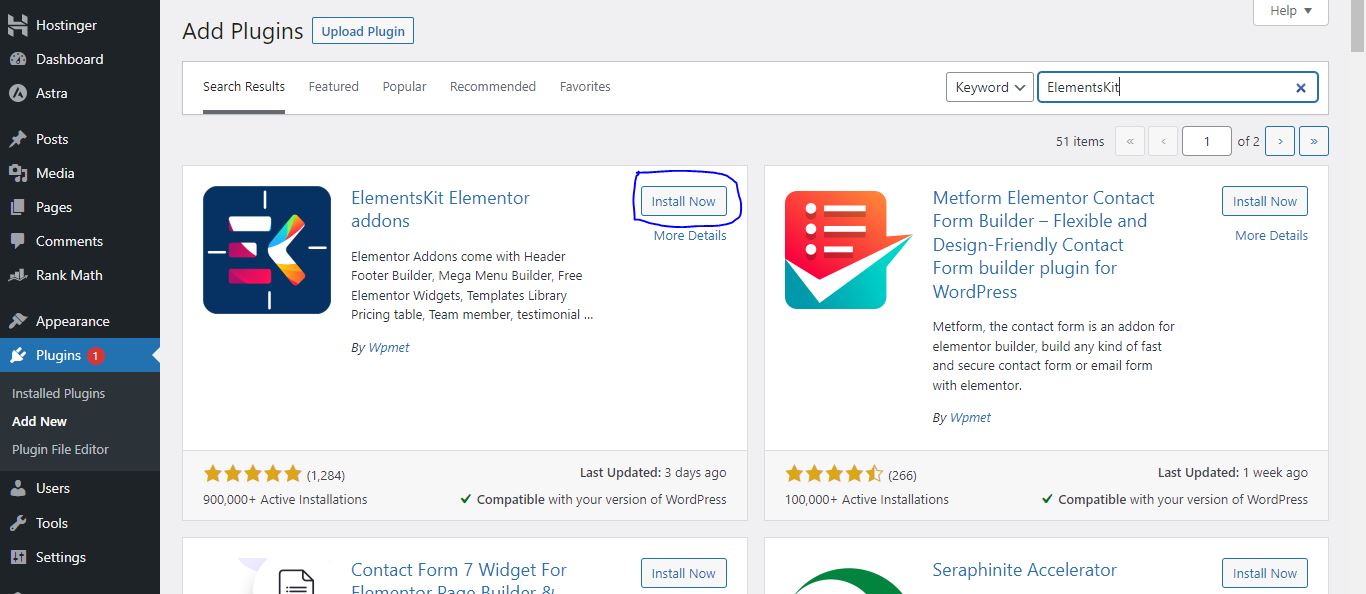
Install and activate Elements kits:
If you haven’t already done so, install and activate the Elementskits mega menu examples free download plugin on your WordPress site.

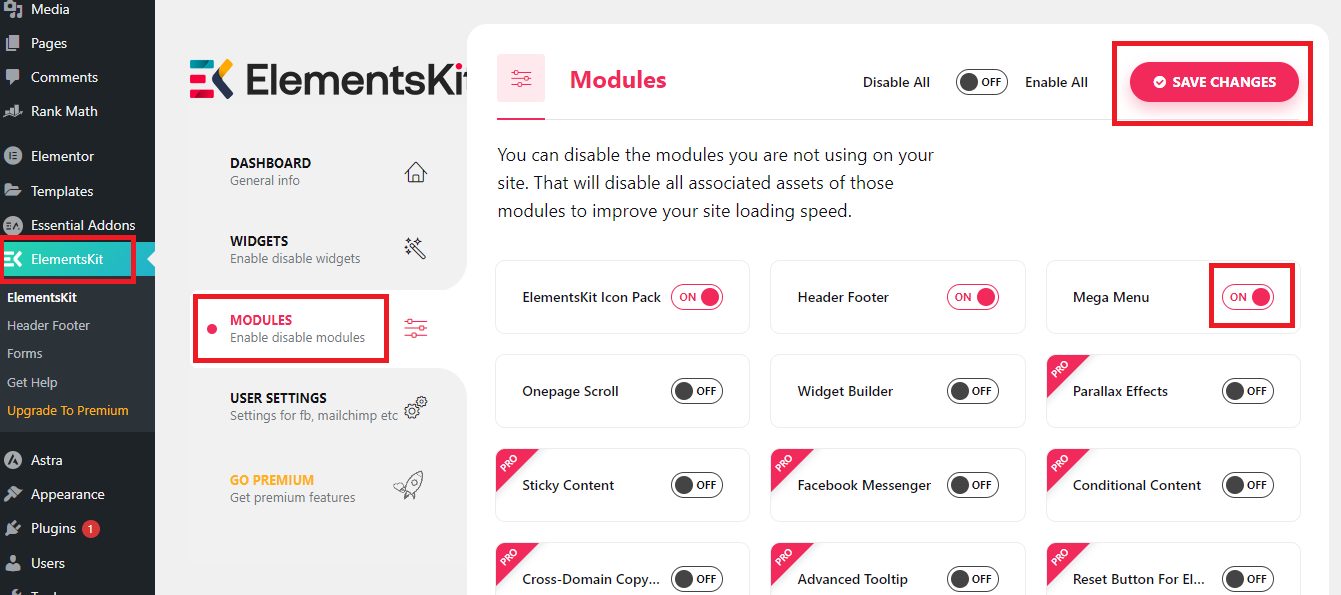
On Mega Menu Option
First of all, click on Elementskit and go to Module, then see Mega Menu is on in Elementskit. If not, then on and save.
Make sure Megamenu module is ON from ElementsKit → MODULES.

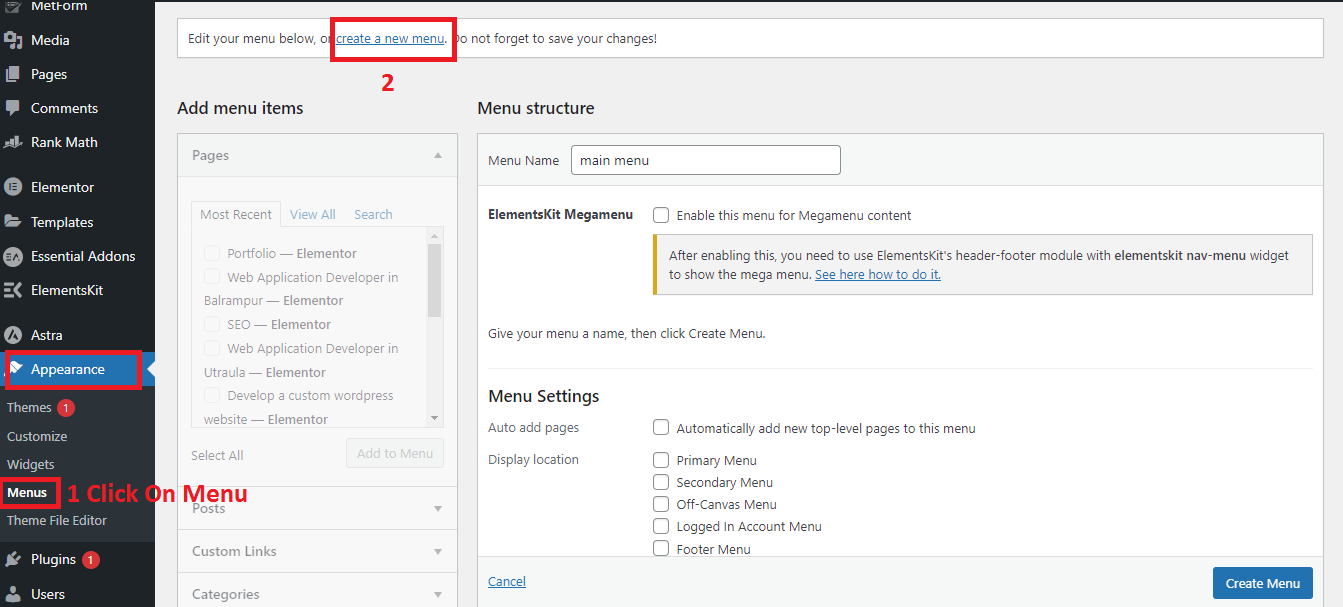
Create New Menu
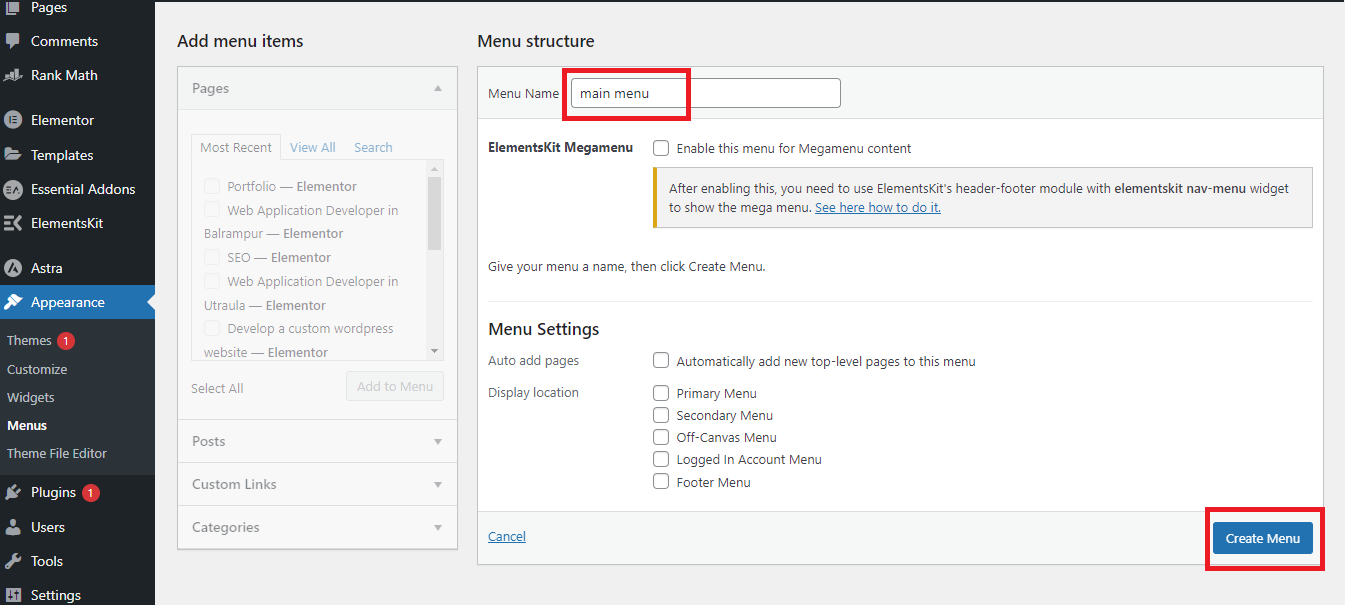
If you want to start from scratch In your WordPress. dashboard, go to Appearance > Menus, and create a new menu. Give your menu a name and click the “Create Menu” button.
- Click on Create a New Menu.

- Enter a Menu Name.
- Click on the Create Menu button.

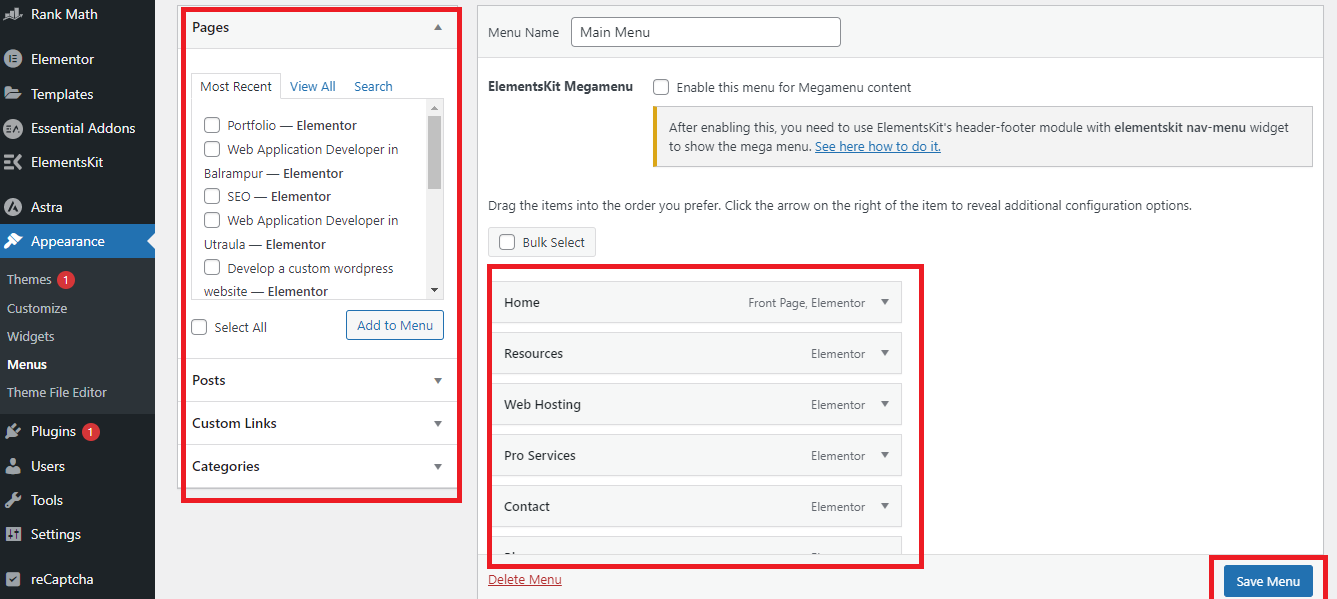
Add items to the menu
- Expand Custom Links on the “Add menu item” on the right column.
- Enter an URL and Link Text.
- Click on Add to Menu.
Add items to your menu by selecting them from the available options and clicking the Add to Menu button. You can also drag and drop items to rearrange them as needed.

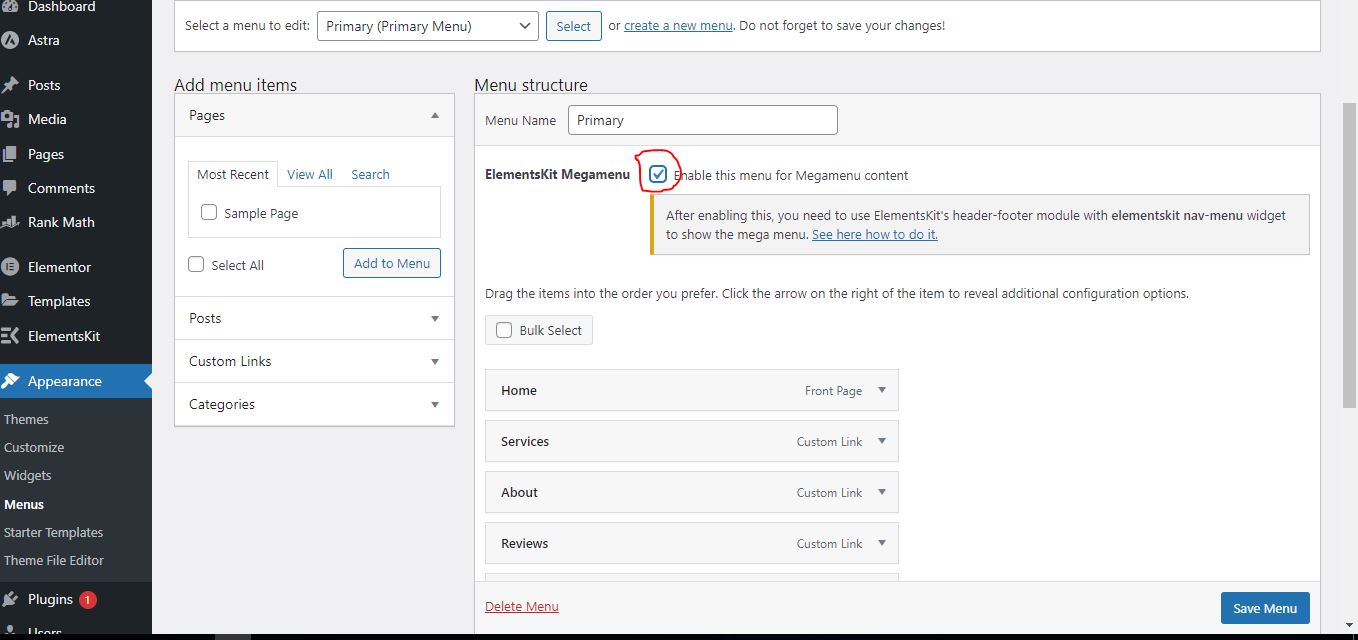
Enable Elementskit Megamenu
Check the checkbox “Enable this menu for Megamenu content”

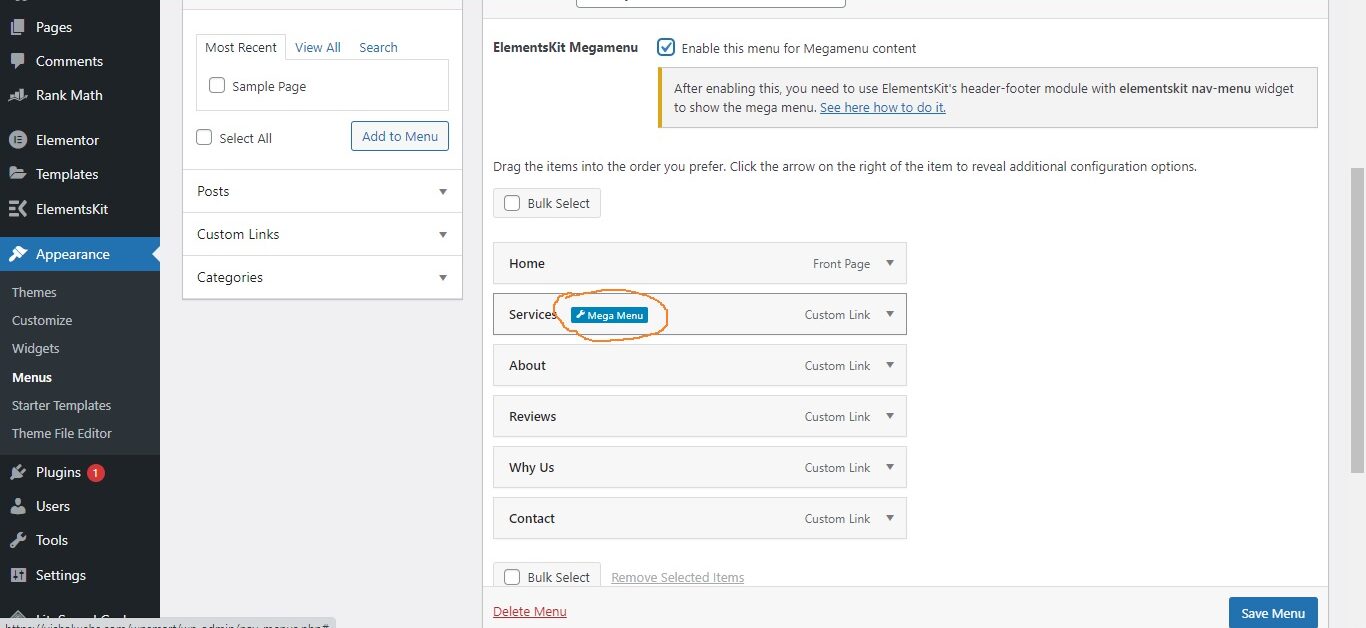
Click on the mega menu setting icon

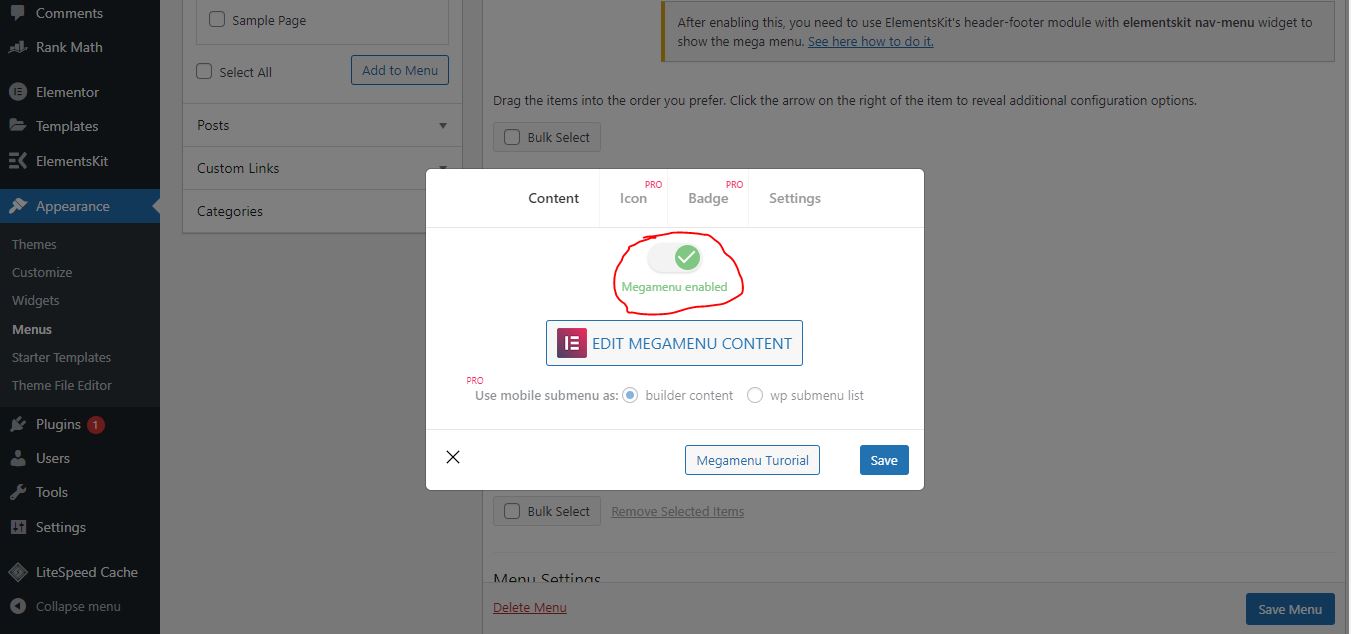
Mega Menu option Enables and Save.
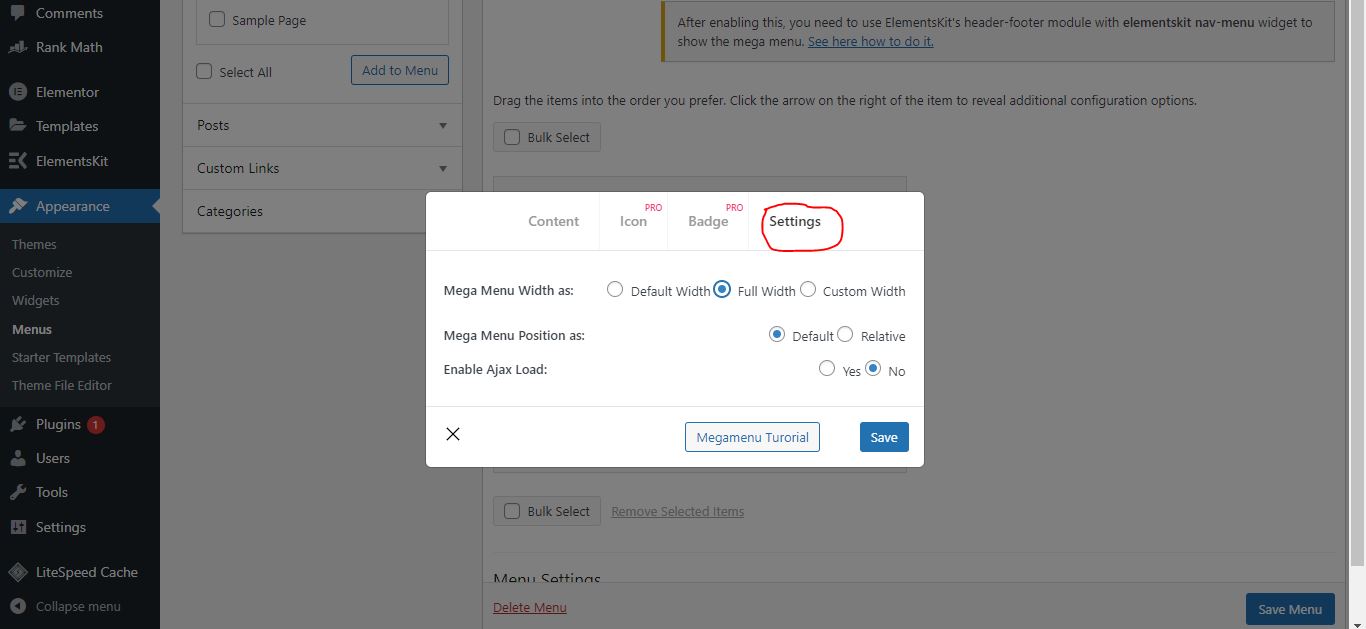
To activate Mega Menu, click on Mega Menu Settings. Then a pop-up widget will open, enabling megamenu in it.

Full-Width Relative Position
- Select Mega Menu Width: Full Width.
- Select Mega Menu Position: Relative.
- Click Save.
- Site View: Showing Full Width with Relative Position.
Once the mega menu feature is enabled, you can configure its settings using the options provided by Elementor. For example, you can choose the menu width. and you can choose the menu position.

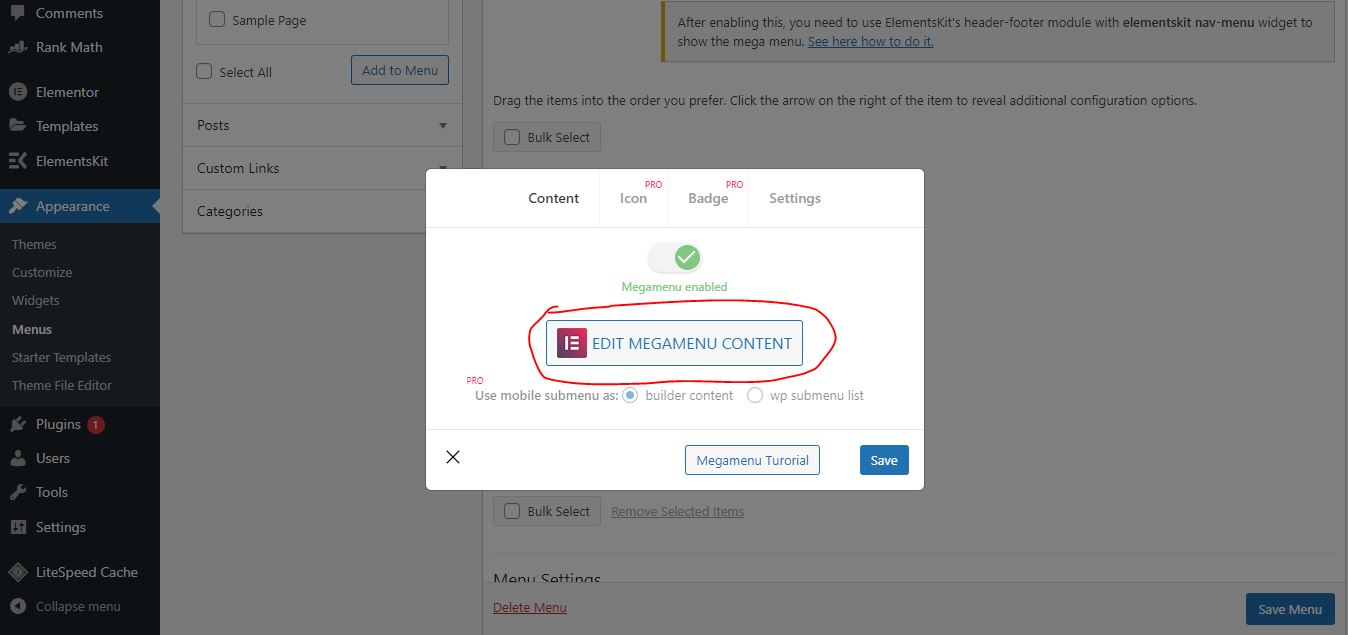
Edit Megamenu Content :
After clicking on edit mega menu content, you can easily create a mega menu with the help of a drag-drop in the element.

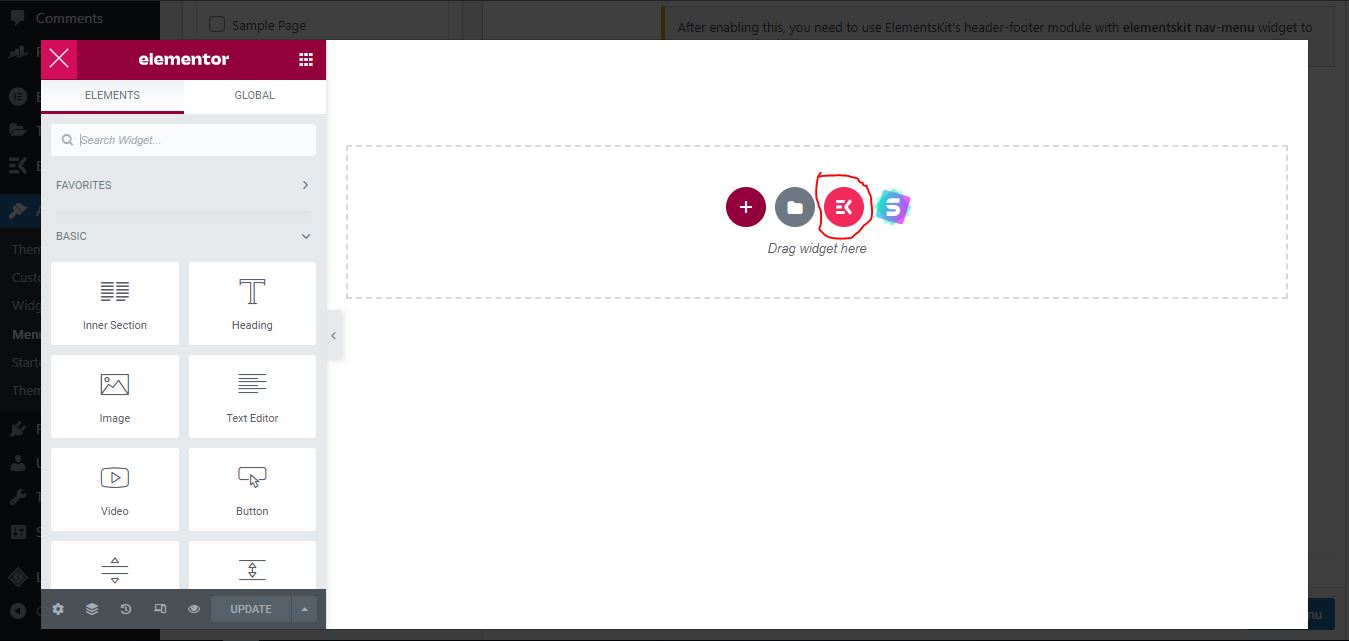
Add Mega menu template :
You can self-design the template or import a mega menu design ready to use. For using the template click on the red icon.

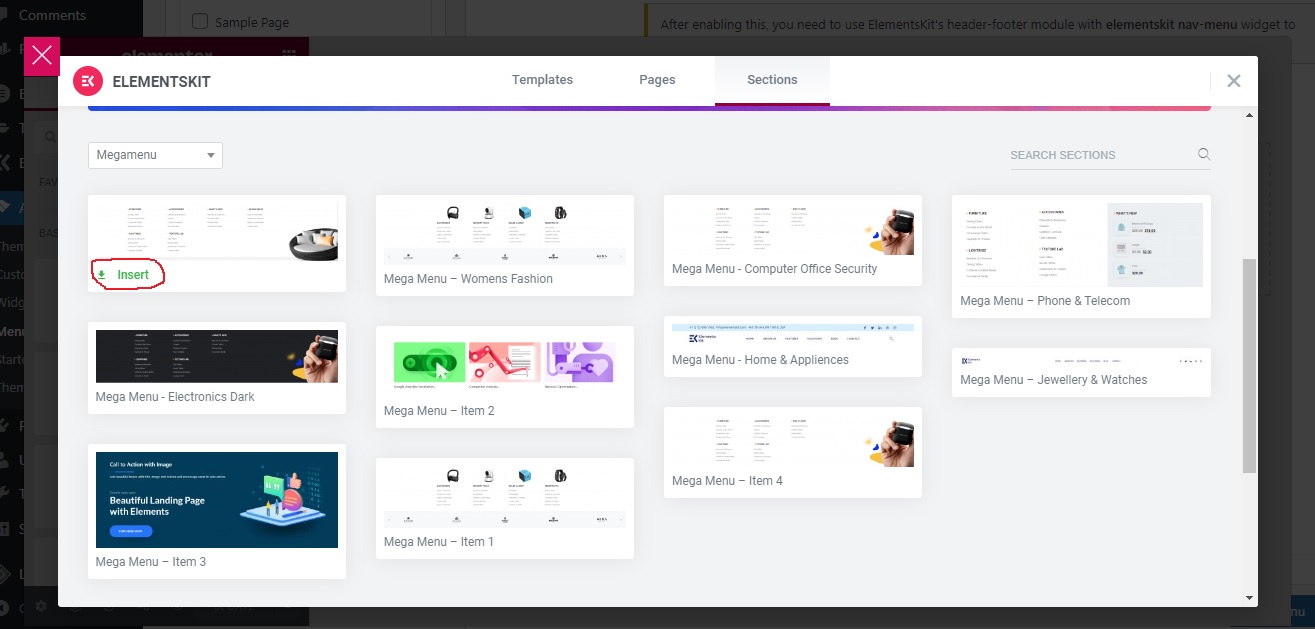
Choose Template
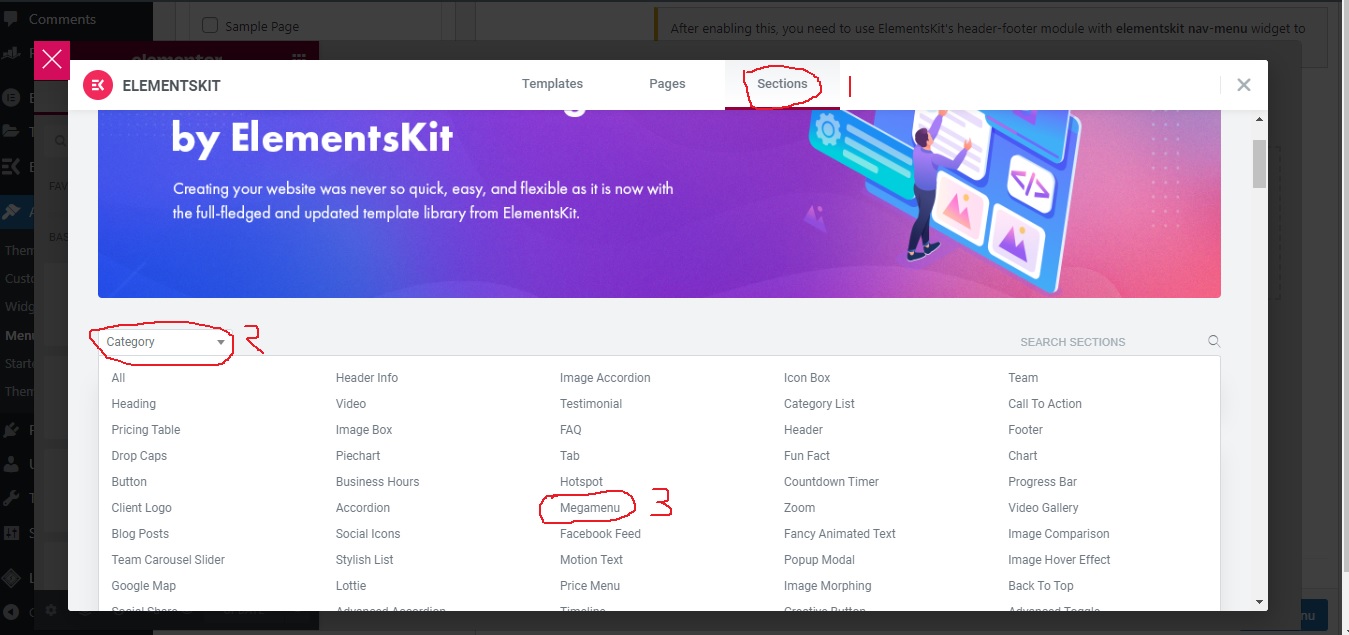
- Click the Elementskit Template library icon, then navigate to Headers.
- Click on Header=> Mega Menu Content=> Insert any Mega Menu
After clicking on the red icon, the in-build template section of the elementor kit will open. Click on the section here, then go to the category and click on the mega menu.

Insert Template :
From here you choose the template and insert it by clicking on the insert button.

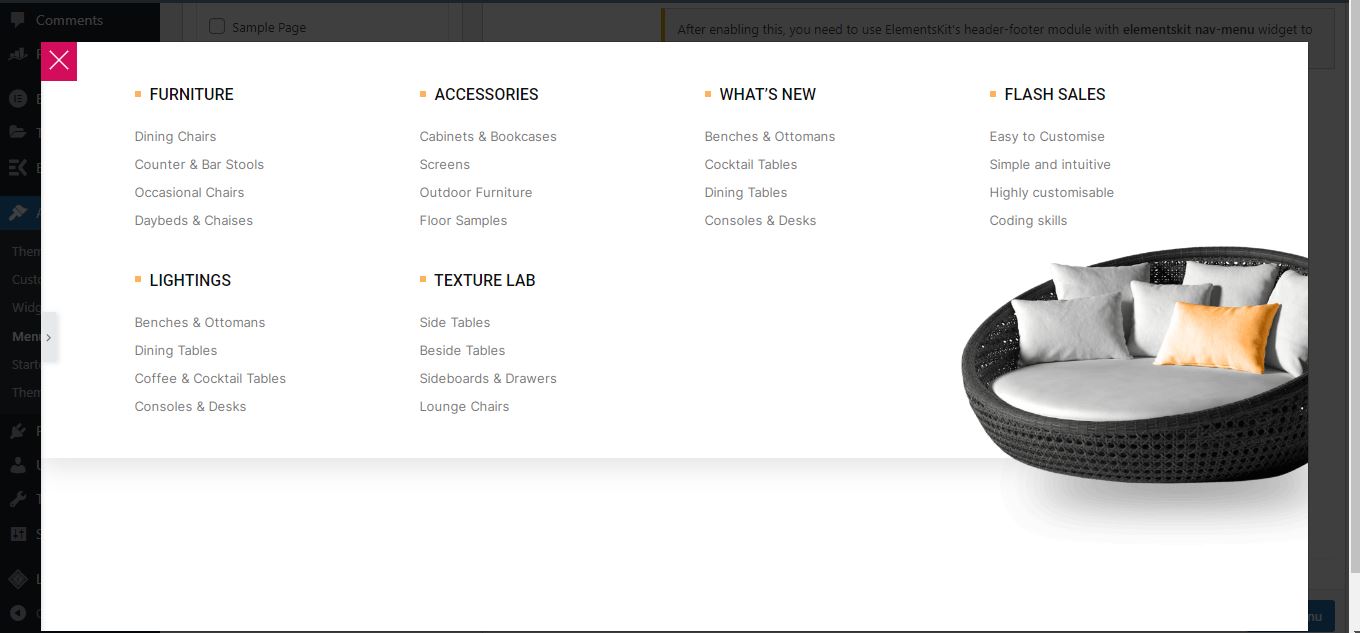
Edit Template :
After the template is inserted, you can change, the text, design, and images as you wish.

Note: Some Theme in-build headers are not working mega menu properly, you can do one more step – You Create a Custom Header.
What is Custom Header
In Elementor, you can create your custom menu using the elementor custom header. This header can include various elements such as your logo, navigation menu, social media icons, search bar, and more.
With Elementor, you can use the drag-and-drop interface to add and arrange different widgets and modules to create a custom header that matches your website’s branding and design. Custom headers in Elementor allow you to have more control over the appearance of your website and can help you stand out from other websites that use standard, pre-built headers.
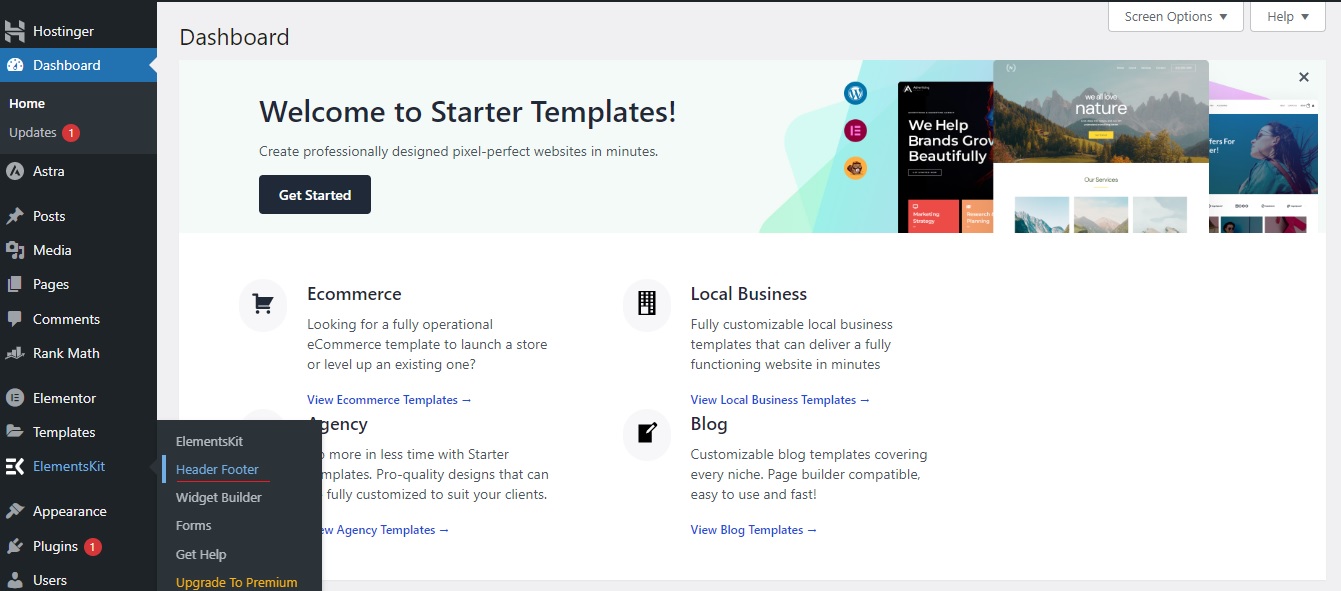
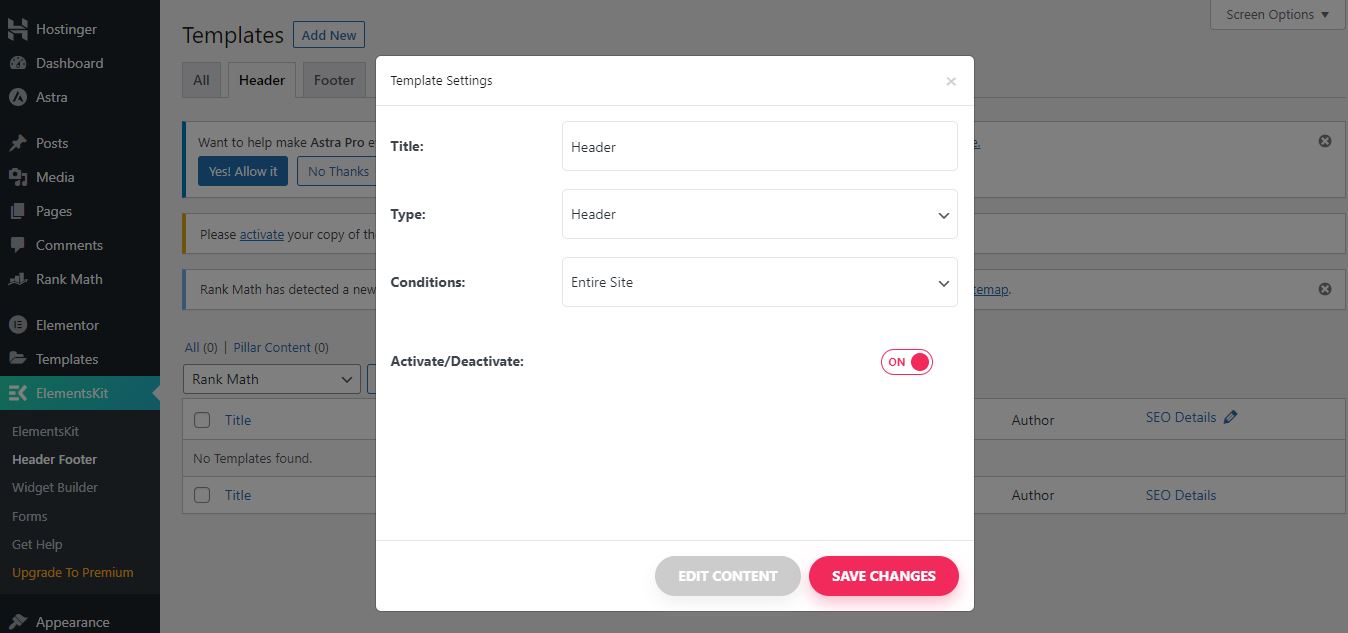
Go to Dashboard hover the mouse on Elementskits and select the header Footer option.

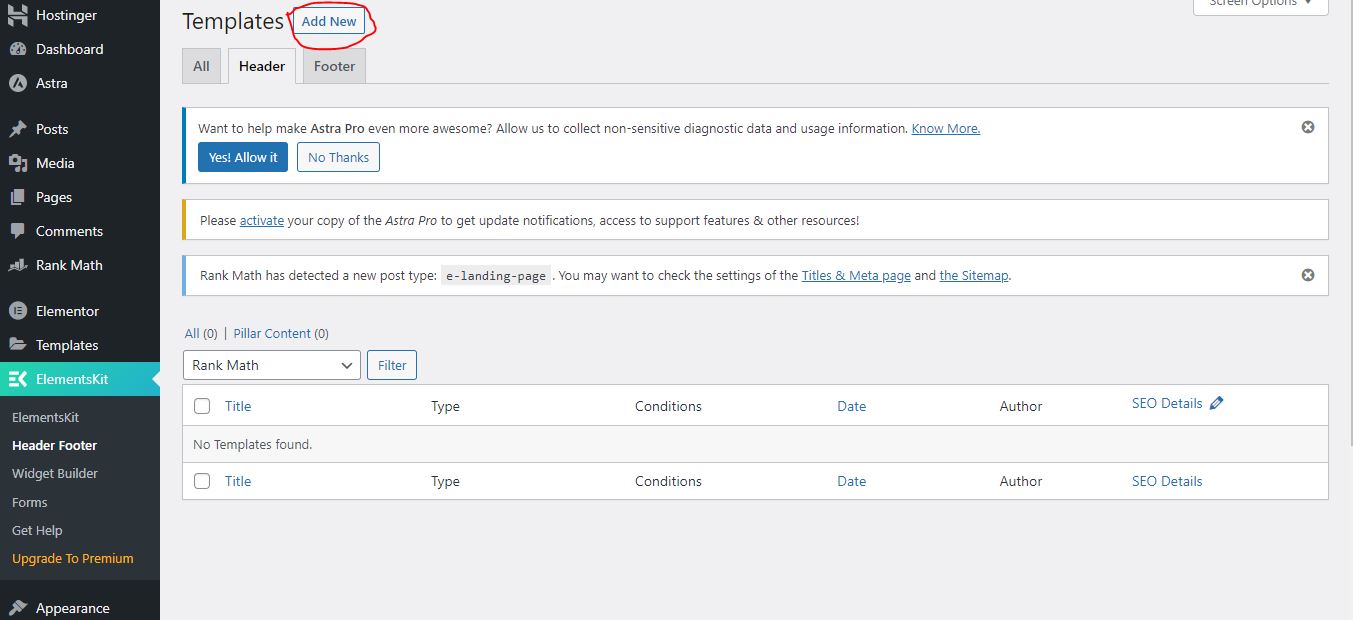
To create a custom header, click on the Add New button.

Enter Title Name, Select Type Header, Conditions Select Entire Site, and Click Edit Content Button.

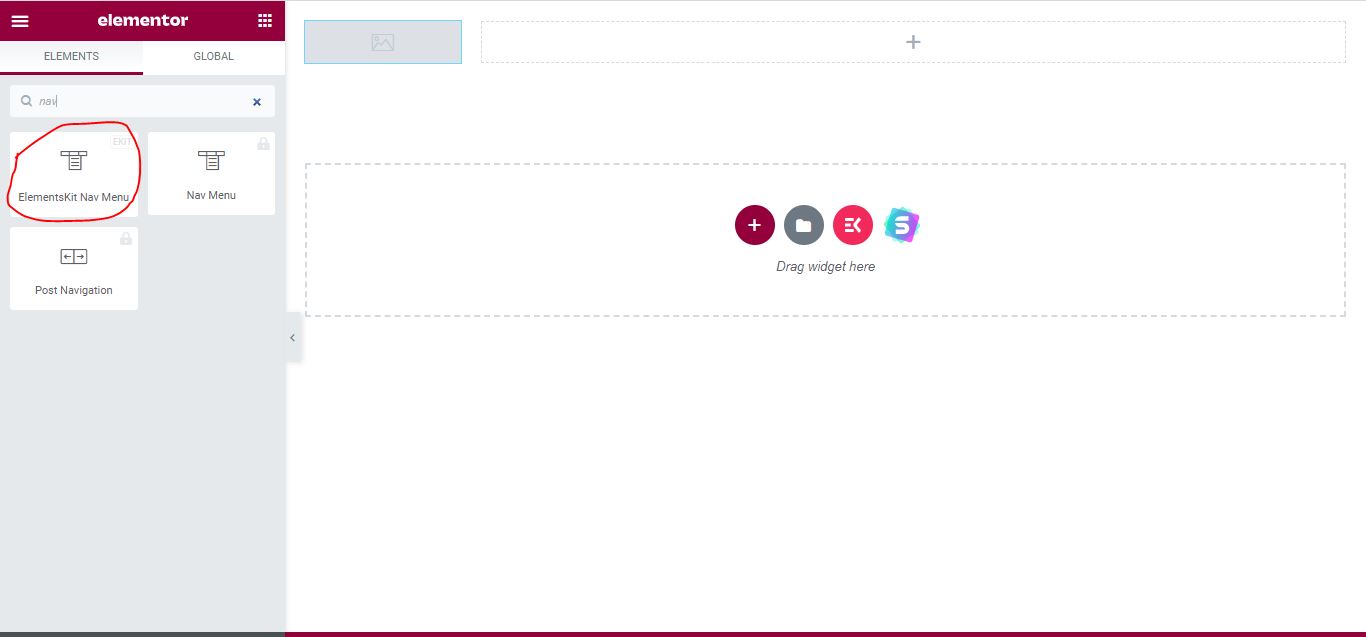
Here you take a new section, put the left side logo, and put the element kit nav menu in the center.

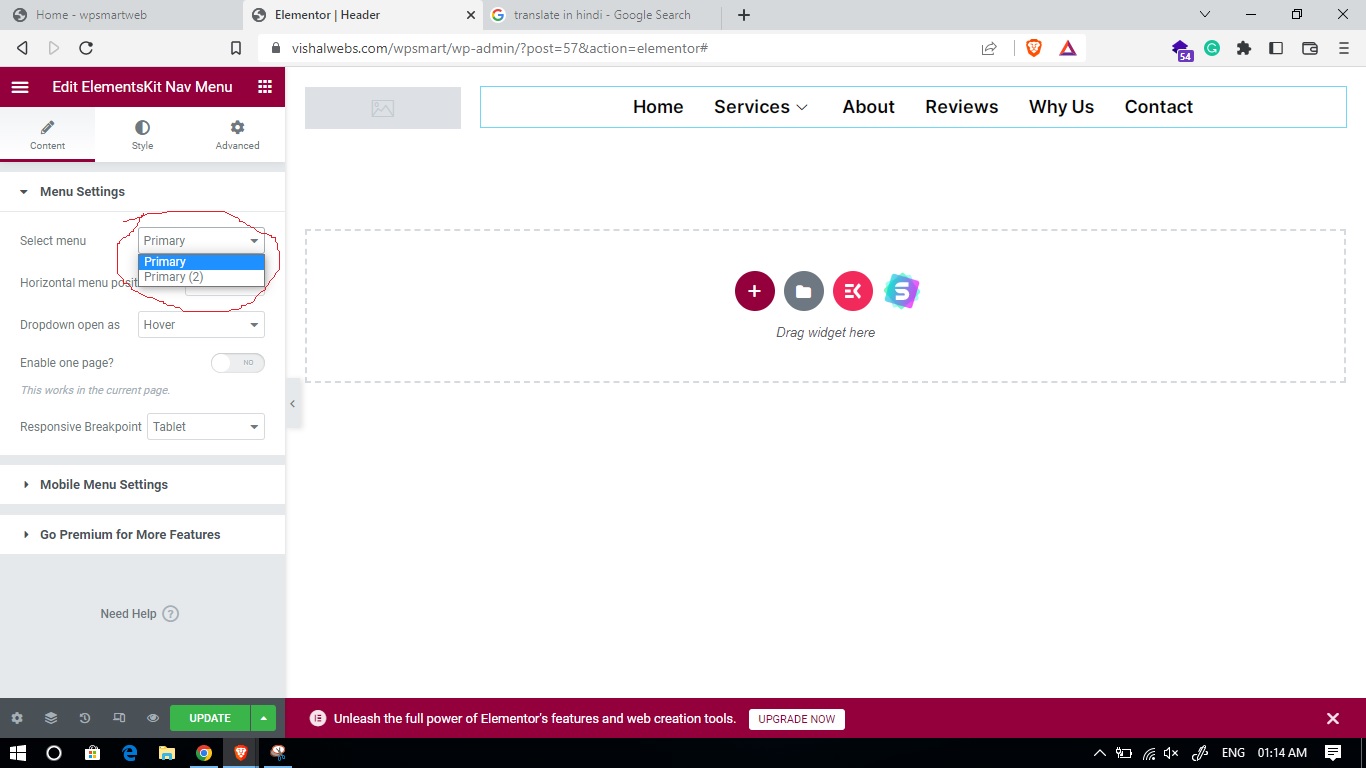
After placing the element kit nav menu in the section, select the menu that you created.

Do not forget to update, click on the update button to save. Your Mega menu is ready for Showing on your Website. I Hope helpful this blog.
How do I add a mega menu to my website?
First of all check in your WordPress themes, that mega menu is in built if not for the max mega menu, WP Mega Menu, ElementsKit, and UberMenu can be created with the help of a plugin.
How do I create a mega menu in WordPress without plugins?
To create a mega menu without a plugin one has to take an inbuilt mega menu theme.
How do I add a custom menu in WordPress?
To create a custom menu, go to the WordPress dashboard and click on Appearance and Menus.
What is Max Mega menu in WordPress?
Max Mega Menu is a plugin that lets you create user friendly Mega Menu easily.